
By: Spiegel
最近、Macで使うコードエディタを乗り換えました。
Windowsでは優秀なエディタはたくさんありますが(秀丸とかTera Termとか)、Macではイマイチどれを使って良いかわからなかったので、巷で人気のSublimeText2というもの使っていました。
ただ、Sublime Text2ではコードの比較ができないようなので、差分を比較したい場合などはTextWranglerを併用していました。
この切替がなんとなく面倒で、便利なものがないかなーと思っていたのです。
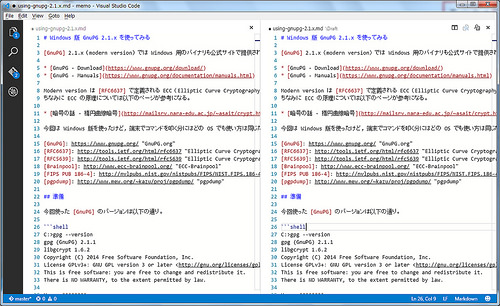
そんなとき Microsoft がリリースした Visual Studio Code というものがあるという噂を聞きつけ、早速インストール。
これがすこぶる使いやすい!!
さすが、Visual Studio の名前を冠するだけあります!
(ずっと Windows系の開発で Visual Studio を使っていたのでバイアスかかりまくりですが ・・・笑)
使い始めこそ英語版でしたが、差分比較もできるし、最近では日本語対応もしたようで、快適に使っていたんですが、ある時欲が出てくるわけです。
「簡単なWEB系コードの編集は Dreamweaver を使わずに Visual Studio Code でやっちゃおう」なんていう欲が。
Dreamweaverを起動する際の待ち時間が煩わしかったわけです。
そして Visual Studio Code でソース編集するようになったのも束の間、新たな問題が発生。
「インテリセンスが起動しねぇ・・・Spotlight検索が起動しやがる・・・」
そう。インテリセンスのショートカットキーは control + space。
しかしながらこのキーを押すとSpotlight検索が立ち上がるのです。
Dreamweaver でコード編集するのが嫌になった原因のひとつでもあります。
(いちおう、Dreamweaverではショートカットキーを変更しましたけどね)
Visual Studio Code でも同じか・・・またショートカットキーの変更か?
諦めようとした矢先、「きっと同じ事で困っている人はいるはず!」と信じて少し調べてみることにしました。
するとこんな記事を発見!!
Mac OS は日本語環境だと Spotlight を開くキーボードショートカットが悩ましいから変更しよう
http://www.msng.info/archives/2014/06/keyboard-shortcut-for-spotlight.php
あぁっ!何て素敵な発想!!
これですべてを解決してくれるではないか!!!
(というかなんで思いつかなかったんだ?)
こうすれば各エディタや開発環境でその都度ショートカットキーを変更しなくてもいい。
早速、適用。
Dreamweaver のショートカットもフォルトに戻してみて、とても幸せになれました(笑)
てかSpotlight検索、使ったことないんだけど・・・




コメント